The perfect start - onboarding

To make your webshop available to you, we need some information from you in advance.
In the standard version, the webshop is based on a light or dark standard design, which can be adapted to your specifications through further settings. If these adjustments are not enough for you, you can customise the webshop much more individually within the YourAPP project (this is of course also possible later, after your successful webshop launch).
Colours & Design
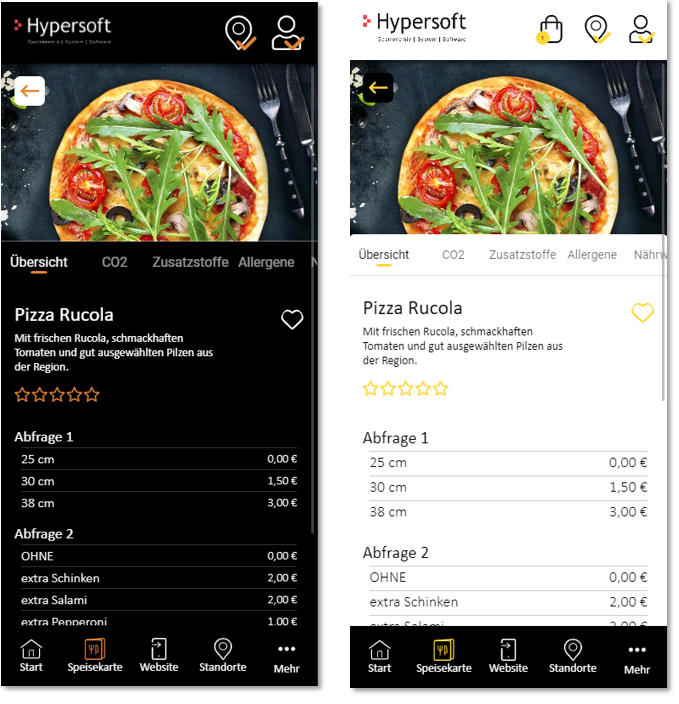
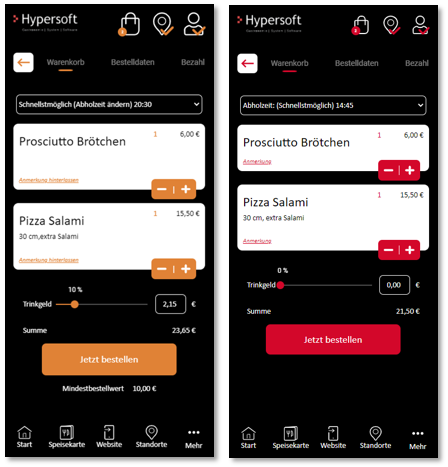
We offer the webshop in a light and a dark standard design. Please let us know your desired design in advance:



An accent color can be freely defined by you. Please tell us the corresponding HTML color code. Example of different accent colours:

Logo
Please provide us with your logo as a PNG file, in 24 bit with a transparent background. The height must be 214 pixels, the width up to a maximum of 800 pixels.
SSL and URL
The Hypersoft shop is automatically delivered with an SSL certificate, which indicates a "secure connection" to users around the browser. This certificate is used equally for all customer shops and is issued to Hypersoft or the domain "myhypersoftapp.de". This serves you for a quick start and as a back-up. We recommend that you better use your own URL, as described in the section Best Practice Your own shop URL.



Your webshop will then be provided already SSL-encrypted via the following domain : https://*brandname*.myhypersoftapp.de/shop
The placeholder *brand name* will be replaced by your default, please tell us your desired brand name to generate the URL. To ensure that all areas of your web shop are maintained, we only activate your URL after your approval and a check by Hypersoft.
Direct access via link / QR code
If you would like to call up the web voucher shop for a specific location and/or order type directly via link or QR code, you can already achieve this in the standard system with the parameters described below. For example, they can thus point directly to a specific location and the order type Browse to offer their guests uncomplicated access to the digital menu.
The sale of vouchers can also be accelerated considerably with this option, as the user only has to enter the desired amount afterwards.
Please use the following parameters for the call:
Example of "your" shop URL: https://*your-brand-name*.myhypersoftapp.de/shop/?type=jump&ser=1&loc=22021
?type=jump - creates the direct link to your shop
ser=1 - stands for the desired order type (0=Browse, 1=Collection, 2=Delivery, 6=Trade, 7=Ticket, 8=Voucher)
loc=22021 - stands for the customer number of your location
A QR code can easily be generated from this URL. You can find many free "QR code generators" via Google, in which you simply enter the URL and the appropriate QR code is created for you as an image file.
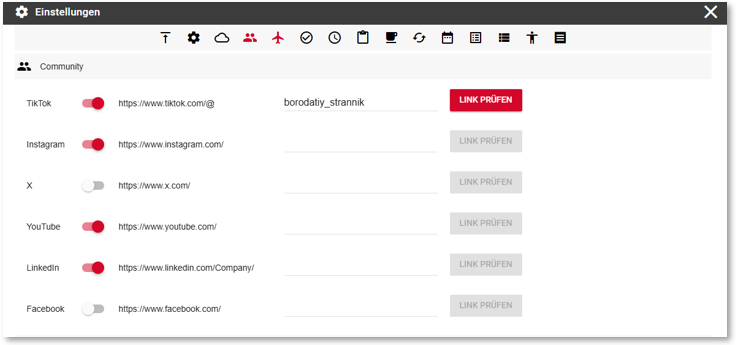
The Community section can be found in the webshop under Settings.
With these settings you can:
-
Provide links to your social media profiles (e.g. TikTok, Instagram, etc.);
-
Activate or deactivate the visibility of each network individually in the front end;
-
Use the "Check link" button to test whether the specified profile is correctly linked and opens in a new window.
Functions at a glance

Profile link: Enter the user name of your social media profile. The complete URL is generated automatically.
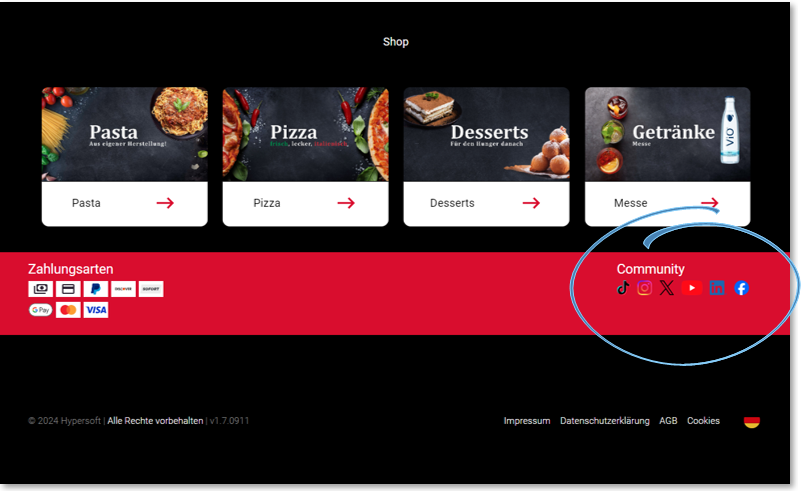
Control visibility: Activate or deactivate the display of each network in the footer of the web shop.
Link check: You can use the "Check link" button to test the correct linking of your profile. Please note that the button is only active if a profile name has been entered.
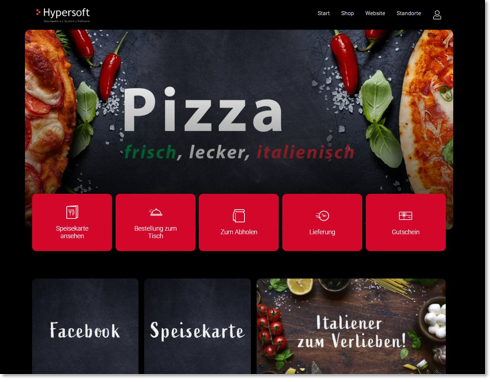
Example of the view in the webshop...

Instructions for use...
Changes to the entries or visibility status are saved permanently.
The settings apply to the desktop and mobile view of the web shop.
Known restrictions
Currently, only predefined social media platforms can be added.
Google Maps API key
The webshop relies on Google Maps for route guidance as well as location and distance calculations. For this purpose, you must create your own account with Google and provide us with the Google Maps API key in advance. This is the only way you can fully use all contents of the web shop and in our portal. To the instructions Google Maps API key.
If you only use the web voucher shop, we do not need a Google Maps API key.
Image data
Deviating from the rules of eSolutions image data applies:
In the browser version, Webshop 2.0 exclusively uses image level 3, which offers the optimal compromise between file size and display. If you use the Webshop 2.0 within YourAPP, the image levels 1-5 are displayed as usual depending on the end device used. Further information in the Image processing with eSolutions.
Checklist Webshop Onboarding
-
Decide whether the webshop or YourAPP should address your users as you (default) or as you.
- Decision on light or dark design
- Individual accent color
- Your logo in PNG format with a maximum of 214 h x 800 b pixels.
- Your brand name for the webshop URL
-
Your "own" shop URL (optional)
- Google Maps API key (an API key for the head office)
- Hypersoft Licenses
- Latest Hypersoft Servicepack
-
App Name (only for YourAPP project) - name of the app in the store
-
App Name Short (only for YourAPP project) - short name of the app in the store.
-
Page Title - Name of the shop in the browser tab
-
Customer Name - Your brand name within the user registration.
-
Company Name - your company name for the copyright in the browser view
-
Favicons (icon format: PNG with 128 x 128 pixels) - Icon to display your logos in the browser tab.
-
Meta Description - sentence with 110 to 120 characters for Google optimisation.
-
Meta Pixel ID (optional)
![]()
Provisioning time...
Once you have given us the information from the check-list and we have received your written order, we can provide you with the programme within 48 hours. It is best to use the time on your site to maintain your item data and shop configuration (if not yet completed).
Back to the overarching topic: eSolution Webshops