Shop Items
Your items (and their prices) are displayed per location and depending on your selected assortment. Depending on the setting, item availabilities, deposits and queries can be displayed with or without constraint.
Depending on the data stored, items are displayed with a product picture or only with the item name and a description. With the item availability and/or item blocking list you can control your product range in the shop directly from the checkout. Unavailable items can therefore not be mistakenly added to the shopping basket.
Items without further queries can be placed in the shopping basket directly from the item list, items with (forced) queries first require the selection of the different options.
The price displayed in the item list is made up of the respective base price and, in the case of mandatory queries, of the minimum options to be selected; the first option per query is used in each case.

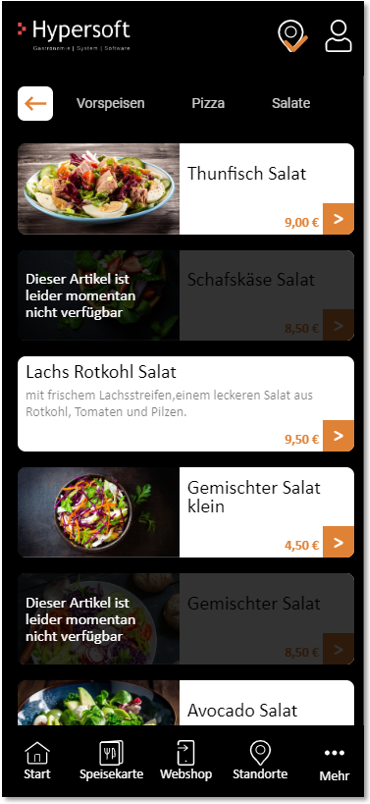
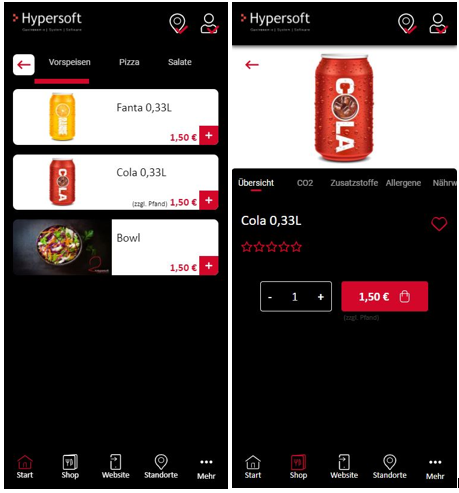
(Example of the shop in the app with the menu bar displayed at the bottom).
The item list is usually not formatted as choppily as in this example. We have integrated some functions for you:
- Items that you cannot currently offer are superimposed with the corresponding text. That's much better than all the other delivery portals, which can't respond quickly enough. The user finds "his" item and receives the necessary information to choose another item . You can work with fresh and not always available items through this function.
- If you spontaneously insert items for which you do not yet have an image available, the formatting adapts so that you can use more text for the description. This also allows you to react easily and quickly with your offer.
If the component of an item is no longer available, this refers to the entire item, which means that it can no longer be ordered.

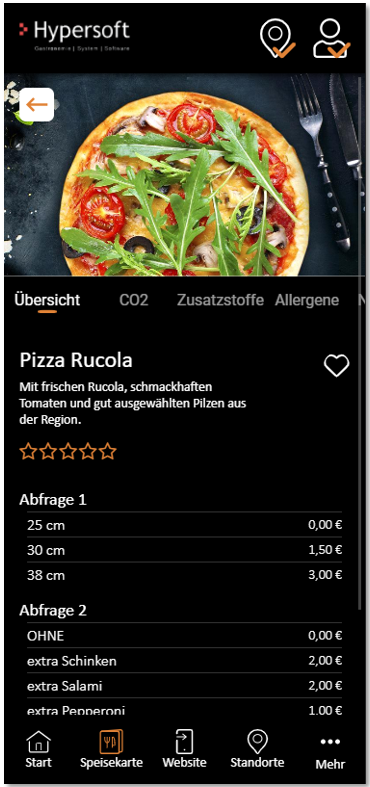
The user sees the item name and the product description. If an item has one or more query groups, these are displayed one below the other with up to 5 possible options. Further options can be displayed via a button. If queries contain a constraint, the number you defined is also displayed and the remaining answers are conveyed to the user (e.g. they select 2 enclosures).
The headings of a query can be named individually via the item master.
The overview can provide the user with an appealing image and further text for more details. The user can like the item and in the lower area the queries from your item master are offered so that the customer can compile his item individually and you can offer upsellings.
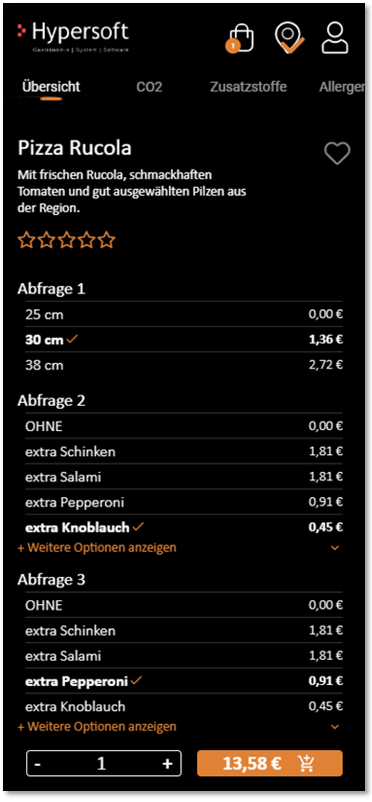
Overview pushed up further

Tip: You can replace the headings shown here with Query 1 etc. with individual headings .
Individualisation is crucial for the success of many concepts
Not only for complex configurations and queries we recommend the Kitchen Monitor System. This is the surest way for your customers to get exactly the individual order they want, and your employees have a useful tool to make sure they always get everything right.
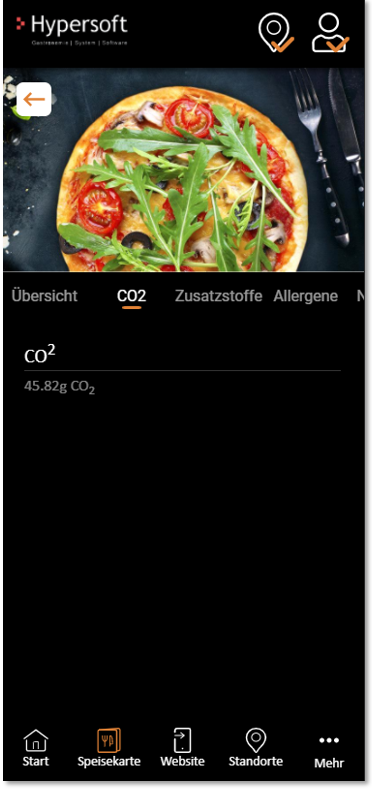
Item details CO²

The CO2 section allows you to communicate the CO² footprint of the item. The value can be stored in the item master and the range can be switched on and off as required.
We have offered this topic from Hypersoft Research and are open to further suggestions from you.
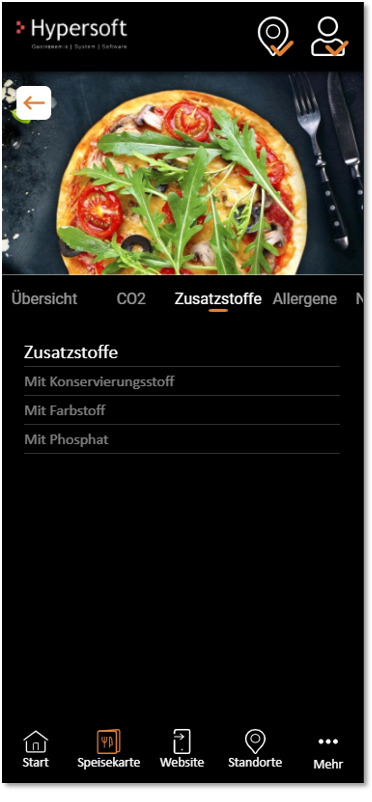
Item details Additives

Nutritional values, allergens and additives are currently displayed on the basis of the information stored in the item . An automatic adaptation to queries (selection) is not included for the time being and is also not common with market companions.
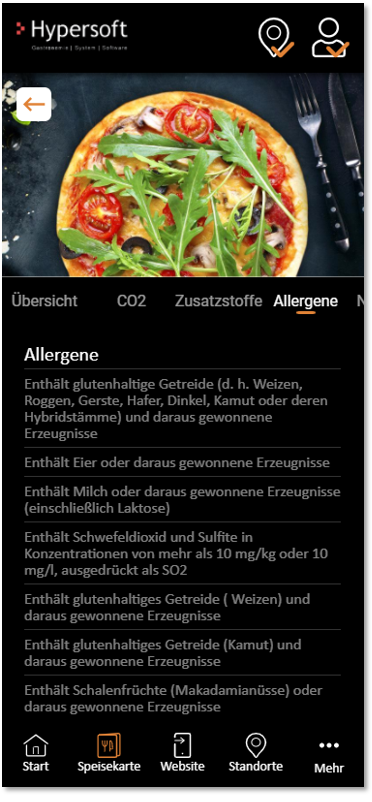
Item details Allergens

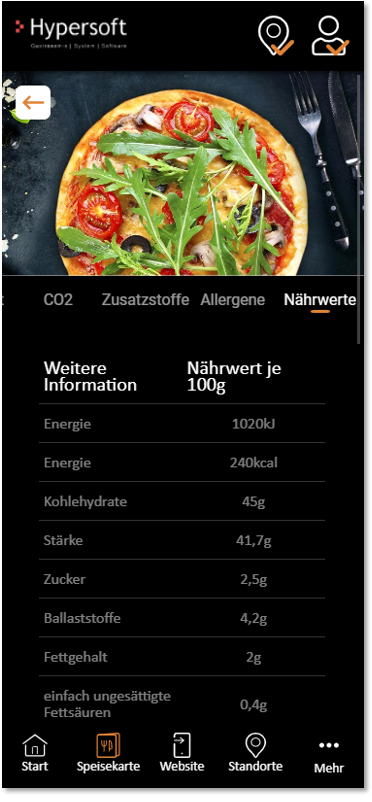
Item details nutritional values

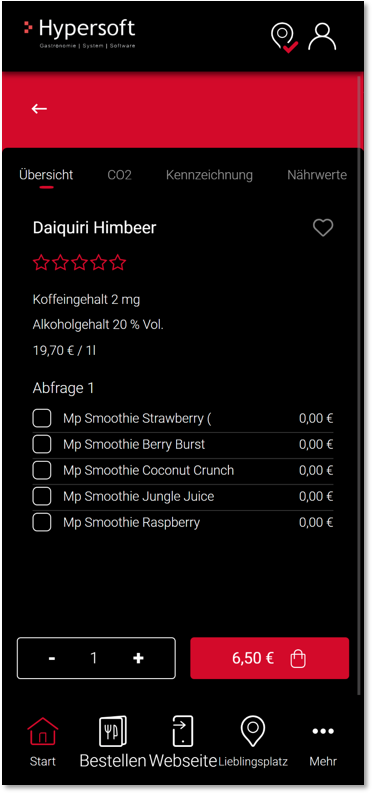
eSolution item information in the shop
In the webshop and the app, the optional eSolutions item information (litres, units, alcohol, caffeine) is displayed in the item details below the item description, provided it has been stored in the item master:

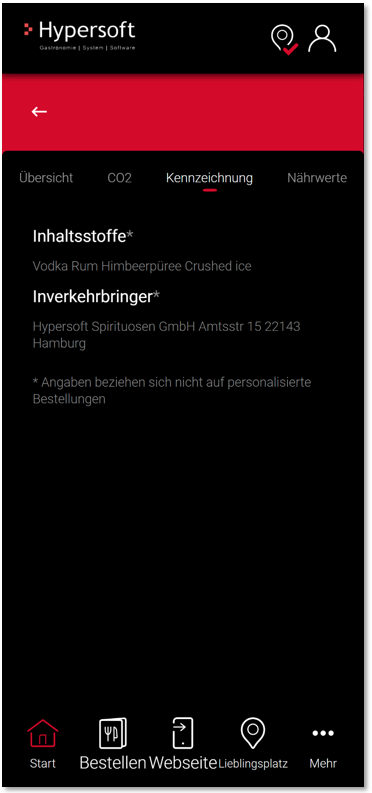
The labelling button displays the eSolutions article information ingredient and distributor:

Deposit representation


Discount display
There are two different types of discount (web voucher discount and customer discount) which can be applied to an order or the display of prices. If both types are active for the user, the "better" variant from the user's point of view is selected.

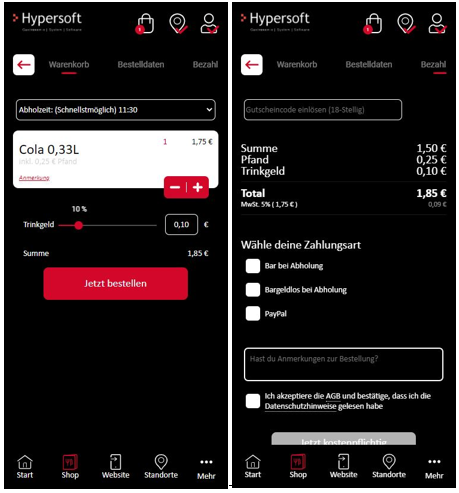
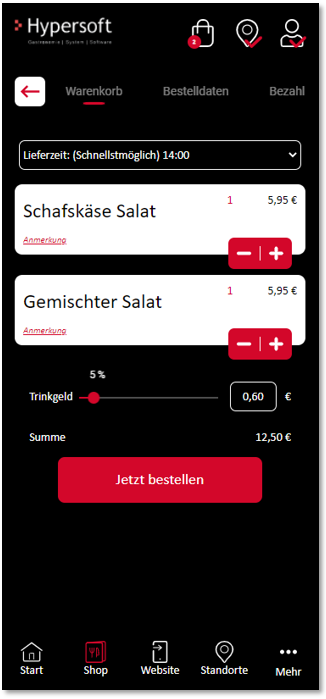
The already discounted price is shown in the shopping basket:

The discount deviating from the standard price is additionally displayed in the checkout:

Example: If the user has a 25% discount by customer account and a 15% discount by web voucher, the 25% discount will be applied to their order.
Discount will not be applied to delivery charges, deposits, gratuities and non-discountable items.
Discount by web voucher:
In addition to a credit, web vouchers can also contain a stored discount, which is applied if the web voucher has been linked to a user customer account or the web voucher is entered in the payment process, regardless of whether it is used as a means of payment.
If the user is already logged in when entering the shop and the web voucher is stored in his customer account, the standard prices as well as "his" prices are displayed in the item list. In the item details, however, only "his" price is displayed.
If the user has a discount via a web voucher and this is already linked to their customer account, but they have not yet logged in during the ordering process, they will not be shown "their" discounted prices either. However, if he registers during the ordering process, the order amount will be recalculated taking into account his discount.
The total amount is also recalculated if the user enters a web voucher with a stored discount only during the payment process.
Further topics: Payment information of the customer master.
Back to the overarching topic: Shop in the portal