Designing the keyboard layout
The design of the keyboard layout is an extensive task. Before you design single keys you should create a concept. Before you create a concept, you should know the technical possibilities.
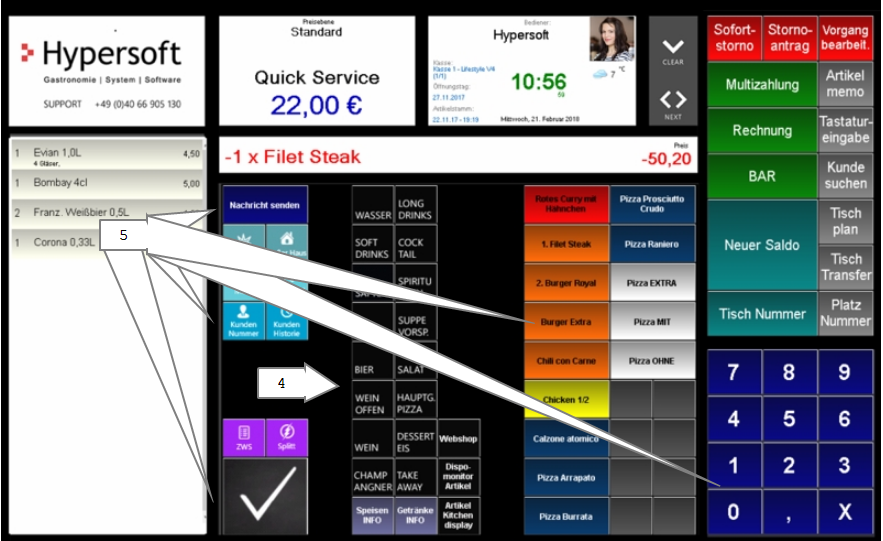
Different keys...

-
Double-width function key labelled manually.
-
Function key as image with text in the image.
-
4-fold function key image only .
-
The product group key (is also a function) is automatically labelled.
-
Double-width subgroup key automatically labelled.
-
Number pad activated via option switch in Side Panel.
So you have four different key sizes and can have them labelled automatically, label them manually or use a picture. You can select the font and font size, as well as the color of the button and font.
In keyboard programming, keys that are larger than a simple key are specially displayed:

What is the best way for you, you decide, we give here only a general advice:
- Use unique texts and custom names specifically for function key macros.
- Within a group of keys, such as numeric keypad, you use only one font.
- If you change items frequently, set up layout templates that link you to merchandise categories so that the system automatically designs the item keys and the items integrate harmoniously.
- If you have few items within a merchandise category, use double keys as these are easier to use.
- If you have many items within a merchandise category, group similar ones with their own color and set the sorting in the station details so that they are displayed together.
- If no items from categories are displayed in the free display area - i.e. if the operator has just logged on - then place all the items that are frequently used on the keys - so-called direct item keys (PLU).
- If you have very individual requirements, then use the free item number to define a very specific sequence. If necessary, design items in an unusual way and mix single and double keys.
- If your offer changes or is particularly large, then you create with extended layouts further keyboards, which are indicated according to Event or need. For example, create your own fixed layout for your wine list that consists only of direct keys and load it with a layout change that you label as wine (as if it were a commodity key).
Further topics: Hypersoft ePOS Designer
There are two methods of displaying the current price in the item keys. For this, see Show prices on buttons.
For items, it is possible to define their layout using layout templates. You can also determine the layout and the labeling in the item master individually. Once you have placed an item on the keyboard, however, a copy of the item text is created so that you can make individual adjustments.
When you place a key on the cash register keyboard, the labelling is applied once and is not automatically updated later. You can remove and re-label the item to use changed information, or simply re-label manually.
Further topics:
Back to the overarching topic: Design Hypersoft ePOS checkout mode